Puppeteer原理安装与使用
2024年1月10日 · 1239 字 · 3 分钟 · Puppeteer
Puppeteer原理安装与使用
简介
Puppeteer 是一个 Node 库,它提供了一个高级 API 来通过 DevTools Protocol(CDP)协议控制 Chromium 或 Chrome。Puppeteer 默认以 headless 模式运行,但是可以通过修改配置文件运行“有头”模式。
Puppeteer能做什么?
你可以在浏览器中手动执行的绝大多数操作都可以使用 Puppeteer 来完成!
下面是一些示例:
- 网页截图或者生成 PDF
- 爬取 SPA 或 SSR 网站
- UI 自动化测试,模拟表单提交,键盘输入,点击等行为
- 捕获网站的 timeline trace,用来帮助分析性能问题。
- 创建一个最新的自动化测试环境,使用最新的 js 和最新的 Chrome 浏览器运行测试用例
- 测试 Chrome 扩展程序
什么是 Headless Chrome
- 在无界面的环境中运行 Chrome
- 通过命令行或者程序语言操作 Chrome
- 无需人的干预,运行更稳定
- 在启动 Chrome 时添加参数 –headless,便可以 headless 模式启动 Chrome
# Mac OS X 命令别名
alias chrome="/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome"
# 开启远程调试
chrome --headless --remote-debugging-port=9222 --disable-gpu
# 获取页面 DOM
chrome --headless --disable-gpu --dump-dom https://www.baidu.com
Chrome DevTool Protocol
学习 Puppeteer 之前我们先来了解一下 Chrome DevTool Protocol
CDP 基于 WebSocket,利用 WebSocket 实现与浏览器内核的快速数据通道 CDP 分为多个域(DOM,Debugger,Network,Profiler,Console…),每个域中都定义了相关的命令和事件(Commands and Events) 我们可以基于 CDP 封装一些工具对 Chrome 浏览器进行调试及分析,比如我们常用的 “Chrome 开发者工具” 就是基于 CDP 实现的 很多有用的工具都是基于 CDP 实现的,比如 Chrome 开发者工具,chrome-remote-interface,Puppeteer 等 了解更多 CDP入门教程
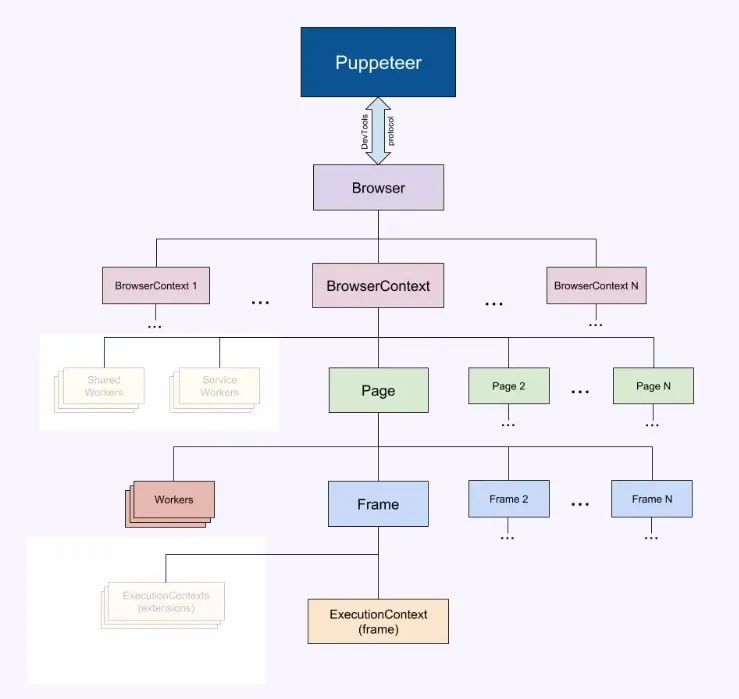
Puppeteer API 分层结构
Puppeteer 中的 API 分层结构基本和浏览器保持一致,下面对常使用到的几个类介绍一下:

- Puppeteer:使用DevTools Protocol(CDP)协议与浏览器通信。
- Browser:对应一个浏览器实例,一个 Browser 可以包含多个 BrowserContext。
- BrowserContext: 对应浏览器一个上下文会话,一个BrowserContext可以拥有多个Page。
- Page:对应一个浏览器 Tab 页面,至少拥有一个Frame。
- Frame:框架,每个Page有一个主框架(page.MainFrame()),也可以多个子框架,主要由 iframe 标签创建产生的
- ExecutionContext: 是 javascript 的执行环境,每一个 Frame 都有一个默认的 javascript 执行环境
Puppeteer对应版本的chrome下载
- 根据Puppeteer版本确认chrome版本
- 所有版本对应关系及下载地址
- 版本与rversion的对应关系查询
- chrome-for-testing官方文档
- chrome-for-testing对应下载地址
go的另一个选择
一种更快、更简单的方法来驱动支持Chrome DevTools协议的浏览器。